自分の文章って読みやすいかどうか不安。
でも、そもそも「読みやすい」文章とは何でしょうか?
明確な正解は、もちろんありません。
そこで、この記事ではこれまで私が編集者に指摘された内容や、自分自身がライターさんにフィードバックをしてきた中で、特によく指摘する点を「情報デザイン」の観点からまとめてみました。
先にまとめると
- 改行を増やす
- 箇条書きを増やす
- 装飾を増やす
の3点です。
たったこれだけですが、注意点まで含めてきちんとやりきっていただけたら文章が読みやすくなることをお約束します。
それでは、Before/Afterをお見せしながらご説明していきます。
読みやすい文章を作る3つの「デザイン」ポイント
読みやすい文章には「パッと見た感じ読みやすいかどうか」がすごく大事だとお伝えしました。
その中で私がよく指摘されていたのは、以下の3点。
1. 改行を増やす
2. 箇条書きを増やす
3. 装飾を増やす
それぞれ説明していきますね。
1. 改行を増やす
読みやすい文章のためにまず考えたいのが「改行を増やすこと」です。
ざっくり8割の人がスマホで記事を見ていると言われています。
(インターネットの利用率が10-20代はスマホからが約9割、30-40代で約8割、50代でも7割以上。参考:ニールセン・国勢調査)
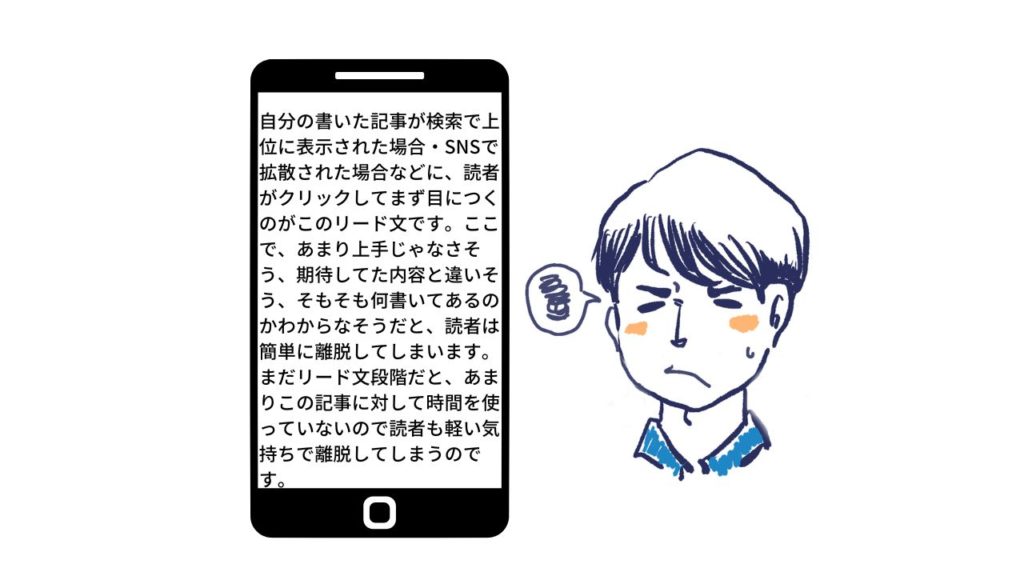
もしスマホのせまい画面の中に、ずらずらっと文章が続いていたらどうでしょうか?例えば以下のようなイメージです。
自分の書いた記事が検索で上位に表示された場合・SNSで拡散された場合などに、読者がクリックしてまず目につくのがこのリード文です。ここで、あまり上手じゃなさそう、期待してた内容と違いそう、そもそも何書いてあるのかわからなそうだと、読者は簡単に離脱してしまいます。まだリード文段階だと、あまりこの記事に対して時間を使っていないので読者も軽い気持ちで離脱してしまうものです。
スマホで見るとこうなります。
 文字がつまって読みにくい..……とは思いませんか?
文字がつまって読みにくい..……とは思いませんか?
そこで、改行を増やしてみます。
自分の書いた記事が検索で上位に表示された場合、SNSで拡散された場合などに、読者がクリックしてまず目につくのがこのリード文です。
ここで、あまり上手じゃなさそう・期待してた内容と違いそう・そもそも何書いてあるのかわからなそうだと、読者は簡単に離脱してしまいます。
まだリード文段階だと、あまりこの記事に対して時間を使っていないので読者も軽い気持ちで離脱してしまうものです。
やったことは改行を増やしたことのみ。ですが、たったこれだけでかなり読みやすくなったのではないでしょうか。
でも実はこの文章、より読みやすくすることができるんです。
2. 箇条書きを増やす
同じような項目が並んだときに読みやすくするテクニック。それが「箇条書きを増やすこと」です。そうすることで文章は格段に読みやすくなります。
その理由は、以下の2点。
- 1文を短くできるので、頭に入りやすいこと
- 情報のグループがわかりやすいこと
実際に先ほどの文章に箇条書きを追加して、見比べてみましょう。
自分の書いた記事が検索で上位に表示された場合、SNSで拡散された場合などに、読者がクリックしてまず目につくのがこのリード文です。
ここで、あまり上手じゃなさそう・期待してた内容と違いそう・そもそも何書いてあるのかわからなそうだと、読者は簡単に離脱してしまいます。
まだリード文段階だと、あまりこの記事に対して時間を使っていないので読者も軽い気持ちで離脱してしまうものです。
この文章に対し、箇条書きを追加すると以下のようになります。
自分の書いた記事が
・検索で上位に表示された場合
・SNSで拡散された場合
などに、読者がクリックしてまず目につくのがこのリード文です。
ここで、
・あまり上手じゃなさそう
・期待してた内容と違いそう
・そもそも何書いてあるのかわからなそう
だと、読者は簡単に離脱してしまいます。
まだリード文段階だと、あまりこの記事に対して時間を使っていないので読者も軽い気持ちで離脱してしまうものです。
無理やり箇条書きにしたので多少の日本語の調整は必要ですが、結構これだけでも
- 1文を短くできるので、頭に入りやすい
- 情報のグループがわかりやすい
と思いませんか?
この箇条書きを使う基準は簡単で、「2つ以上、似た要素が並んだら」です。
自分の書いた記事が検索で上位に表示された場合、SNSで拡散された場合などに、読者がクリックしてまず目につくのがこのリード文です。
このくらいでも、以下のように箇条書きにします。▼
・自分の書いた記事が検索で上位に表示された場合
・SNSで拡散された場合
などに、読者がクリックしてまず目につくのがこのリード文です。
3. 装飾を付ける
重要な部分には装飾を付けるのがおすすめです。記事の文章量が多くなると、その分「特にどの部分が重要か」わかりにくくなってきてしまうから、というのがその理由です。
そこで、特に重要なポイントには「太字」か「マーカー」の装飾を付けるのがおすすめです。目立たせられれば、基本的にどんな装飾方法でもいったんOKですが、ごちゃごちゃつけすぎると逆に読みにくくなるので注意してください。
ちなみに、個人的にはこの装飾部分だけ読めば、見出しの中でも大事な部分がわかるように気をつけて装飾しています。
こんな感じ!▼
自分の書いた記事が
・検索で上位に表示された場合
・SNSで拡散された場合
などに、読者がクリックしてまず目につくのがこのリード文です。
ここで、
・あまり上手じゃなさそう
・期待してた内容と違いそう
・そもそも何書いてあるのかわからなそう
だと、読者は簡単に離脱してしまいます。
まだリード文段階だと、あまりこの記事に対して時間を使っていないので読者も軽い気持ちで離脱してしまうものです。
元の文章と見比べてみてください。
自分の書いた記事が検索で上位に表示された場合・SNSで拡散された場合などに、読者がクリックしてまず目につくのがこのリード文です。ここで、あまり上手じゃなさそう、期待してた内容と違いそう、そもそも何書いてあるのかわからなそうだと、読者は簡単に離脱してしまいます。まだリード文段階だと、あまりこの記事に対して時間を使っていないので読者も軽い気持ちで離脱してしまうものです。
だいぶ、情報のメリハリが付いて
・見やすく
・頭に入りやすく
なったと思いませんか?
注意点:最後はメディアの方針に合わせる
特にWebライターとして、記事を書く仕事をする場合には気を付けてほしいことがあります。それは「デザインに明確な正解はなく、メディアの方針によって異なる」ことです。
例えば「改行」の話で考えます。
この記事では国内におけるスマホ率の高さから改行多めとお伝えしました。
ただ、
・仕事中にPCで読むために、改行は少なめ
・企業向けでもスマホ重視で、改行は多め
などなど、いろいろなパターンがあります。
もちろん考える材料はスマホ率だけではありません。
見た目の信頼性・ほかのコンテンツとの兼ね合いなどなど、いろいろな条件によってかわってきます。
箇条書き・文字の装飾の頻度も同様です。
そこで、最終的にはメディアの運営者と相談して決めましょう。
明確な正解はありません。
なので、自分なりの意図は持ちつつ文章のデザインをし、悩んだら積極的に相談をするのがおすすめです。意図を持ったデザインを考えたうえで、一緒に議論してくれるライターさんは少ないので、その姿勢だけで重宝される可能性があります。
もちろん装飾についてもマニュアルがあるなら、いったんそれに従えばOKではあります。
まとめ:情報デザインは大事
長くなったので、最後にまとめます。
- 改行を増やそう
- 箇条書きを増やそう
- 太字やマーカーを使おう
という話でした。
よければ使ってみてくださいね。
ちなみに、記事にする前のネタをTwitterでつぶやいてます。
■読みやすい文章を作る「情報デザイン」#ゴウの思考整理
パッと見た感じよみやすくするには、
「文字情報をデザインする」という観点が大事ですそこで私が普段気をつけているのは、以下の3点
1, 改行を増やす
2, 箇条書きを増やす
3, 太字とマーカーでわかるようにする↓続
— 佐々木ゴウ先生📝webライターでコワーキングスペースhinode店長 (@goh_ssk) 2018年6月21日
ちなみに、webライティングについて、初歩から学びたい人は、とりあえず以下の記事を読んでくれ!!